Konvo
New Product Positioning and
Website Design

Konvo underwent an entire company rebrand and product redirection. Our new direction? Helping brands to build a repurchasing habit with their customers. Combining human-like outreach with sophisticated AI to provide a timely, relevant and loyalty-building experience for the customer with minimal effort from your marketing team.
My Task:
Rebrand our company and develop a new website with informational copy.
Team:

Caroline - Product Designer
-
Product Strategy
-
Website Design
-
Language and positioning

Avia - Head of Customer Success
-
Product Strategy
-
Language and positioning
-
Content Strategy

Ian - Chief of Product
-
Led Product Strategy
-
Language and positioning
-
Site Feedback

Mehdi - CEO
-
Led Product Strategy
-
Product Direction Insights & Guidance
-
Site Feedback
Kicking things off
When initially assigned this task, Mehdi (CEO) and Ian (Chief of Product) gave Avia and I an initial overview of the new product direction they were hoping to pursue.
In order to build this site, we had to have conversations to get a better sense of:
• What is the purpose of the product? When we consider the MVP, what are it's most important features?
• Who are we building this product for - who is the target audience?
What followed were a series of meetings between myself, Avia, Mehdi, and Ian. This was still a new direction, so informational interview style meetings often developed into product ideation calls. As we developed the site, we were able to collectively solidify both the Minimum Viable Product, as well as the supporting language to both describe and sell it.
Define
Target Audience
During one of the first calls was between myself and Ian, I asked questions regarding our target audience. When designing this website, who are we selling to? Based on our conversation, I developed the persona below.

Define
Minimum Viable Product
To deep dive into the specifics of the product, Avia and I put together a set of questions to send to Mehdi and Ian for further clarification.
In 5 bullet points - what is this product? What are we “advertising” on the site?
Which of the below 3 options best describe what we are pitching to prospects and advertising on our site?
-
Conversational
-
Conversational repurchase, cross-sell, upsell/ recommendation
-
Either one of the above + SMS marketing platform
-
(we know we ultimately want to move away from SMS marketing platform but since we currently have it in place we are assuming we would offer that to a new customer, right?)
-
What are our new value propositions?
-
Revenue
-
Insights / customer data
-
LTV (if repurchase/cross sell/upsell focus)
-
Anything else?
Do we want it to seem like we have Insights surfaced in the dashboard?
-
Do we want to provide visuals at this point of how the data looks in the platform?
Are we branding this as a NEW service or part of what we’ve already been doing with our existing customers?
Research
Checking out the competition
Once we had an idea of the product direction (this was not in perfect order, so this continued to shift through the design stage) and who we were targeting, Avia and I started to check out competitor sites. We evaluated:
-
What we liked and didn't like design feature-wise
-
Visual Layout
-
CTAs and CTA placement
-
Pages and resources available
-
must-have site features
Some of the competitors' sites




We were on a tight timeline, so we knew we would be rolling out the site pages a few at a time. Competitor comparisons helped us narrow down what were the must-haves on our first release.
-
Home page with product breakdown - eventually we would revise the homepage and create a separate product page
-
Product Demo page
-
Blog page to house all of our existing content for inbound marketing, SEO and credibility
Design
What's our new name and identity?
Throughout the research process, Avia and I had explored different color schemes and name options. I ultimately settled on the name Konvo (previously Intellipse), and came up with a color palette that would shift throughout the design iterations.
The name was a play on convo, short for conversation, paying tribute to our AI's conversational abilities - we wanted SMS with companies to feel conversational, not transactional.
Design
Initial wireframing
After determining the key features and page priorities of the site's MVP, I began the initial wireframing in Figma.





Design
The first round of feedback
Following these initial wireframes, Ian, Avia, Mehdi and I had several meetings/ shared several looms to consolidate feedback for the next iterations.
(as mentioned before, product strategy meetings occured through the design stage, so following the initial design iteration, the product had become more clarified in a different direction, as you'll see reflected in the feedback)
The following are some of the most noticeable pieces of feedback received:
Key feedback
Problem: This site presented as an SMS marketing solution
Solution: first impression should be a solution to the repurchase problem
Problem: Reply and CTR metrics weren't compelling for our new productSolution: ideally how many people are engaging, have repurchased, convert, etc.
Problem: Headline should speak directly to marketers
Product messaging
-
Hone in on the problem: a lot of people won't subscribe but they still want to buy again
-
This is primarily a repurchase product, our existing conversational feature just happens to be part of it
-
At this point, cross-sell and up-sell should only be a small part of our messaging
-
this continued to be discussed/evolve throughout the project
-
-
Features: perfect timing, conversation at scale, upsell and increase, etc.
Avia and I created a copy document while I created several revisons of the implemented changes. Eventually I had a more hi-fi version of our design. Of course, following more feedback, I had several more versions!
Hi Fi 1.0


Hi Fi 4.2682


I also used figma to create these images to accompany the site copy.










Design
Revisions
Implementation
An upsetting initial launch
At first, the design was handed off to one of the members of our development team to build it in Hubspot. He published the home and demo page, but upon searching the URL
I was honestly disappointed in the discrepancies between the published version and my design.
A major responsibility of design is to help a brand advertise its credibility, and the published version of the design was accomplishing the opposite of a credible look.
See below for some examples of their implementation:

-
Image style does not match the rest of the site

-
The header lacks navigation, looks unprofessional
-
The spacing, fonts, and weight are incorrect/ imbalanced

-
Poor spacing
-
content is not centered
-
font choice and weight lends to an overall unprofessional look
I decided to give development a shot
I voiced my worries about the site and the negative effect that it could have on the credibility of our brand to Ian and Avia. They agreed it was not ideal, and suggested I speak with the developer.
Upon discussing the implementation of the designs with the developer, I learned that it was his first experience with Hubspot's site building feature.
I asked if it would be alright if I got a Hubspot login to see if I could teach myself the software and make some changes to the site.
He was happy to have me try and learn, and voiced his own frustrations with the platform - he too felt he was not able to get the site to where it should be.
Thus my journey with Hubspot began!


The learning curve, as the developer had warned me - was definitely steep.

But coworkers were understanding and Ian additionally gave me more resources to help me in Figma with the design elements.
Nevertheless... definitely had ups and downs!

After a couple of days I was able to work out the kinks, get the hang of it, and publish a site that I and my coworkers were happy with.
The final product
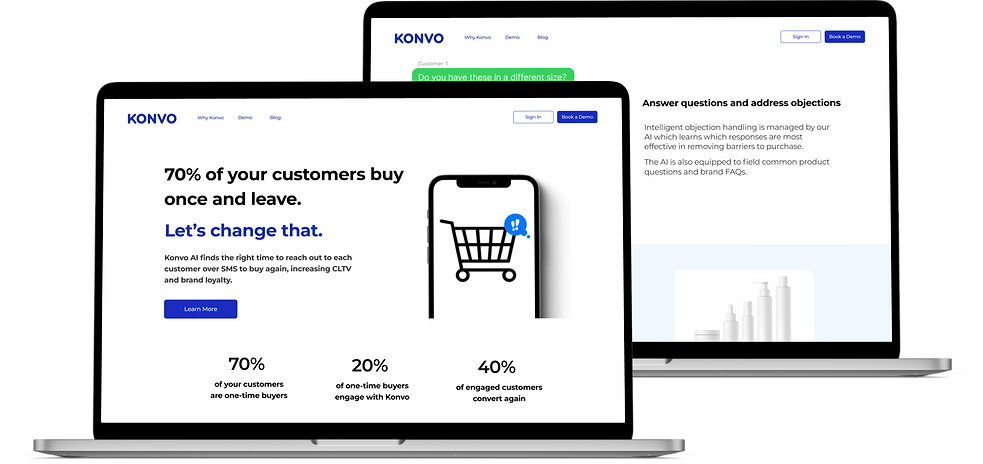
The new home page that I built in HubSpot
(unfortunately I only have a screen recording of the published homepage and a case study page I built out the next month - below)
Reflection
My final thoughts
Honestly, I had a blast with this whole process. Ultimately, I wish we had more time to allocate to this project specifically (we were simultaneously managing a webinar, new marketing collateral, new sales, and transitioning customers).
That being said, we needed to turn this around within two months and I felt so lucky to be on a team that entrusted me with so much and gave me the space and resources to explore new skills like Hubspot.
I was able to directly influence the direction of our product, and brand - down to renaming the company.
While we all had competing priorities, our team was able to facilitate a major shift in a little under two months.